Display Image In Dropdown List . You can't do that in plain html, but you can do it with jquery: Select2 can display images from the instead of. creating a dropdown list with images can be a great way to make your website or application more visually. this can simply be done with the jquery plugins which adds more features to the simple dropdown element. this custom javascript class is perfectly crafted to seamlessly integrate images into dropdown menus, providing a. organize the images in a specific folder for easy access. In this tutorial, i show how you. Create a dropdown box that appears when the user moves the mouse over an element. We can add an image in select options using `select2` jquery library.
from decode.agency
You can't do that in plain html, but you can do it with jquery: this custom javascript class is perfectly crafted to seamlessly integrate images into dropdown menus, providing a. organize the images in a specific folder for easy access. this can simply be done with the jquery plugins which adds more features to the simple dropdown element. Select2 can display images from the instead of. We can add an image in select options using `select2` jquery library. creating a dropdown list with images can be a great way to make your website or application more visually. Create a dropdown box that appears when the user moves the mouse over an element. In this tutorial, i show how you.
17 elements for designing a great mobile app
Display Image In Dropdown List creating a dropdown list with images can be a great way to make your website or application more visually. creating a dropdown list with images can be a great way to make your website or application more visually. In this tutorial, i show how you. You can't do that in plain html, but you can do it with jquery: Create a dropdown box that appears when the user moves the mouse over an element. this can simply be done with the jquery plugins which adds more features to the simple dropdown element. this custom javascript class is perfectly crafted to seamlessly integrate images into dropdown menus, providing a. We can add an image in select options using `select2` jquery library. Select2 can display images from the instead of. organize the images in a specific folder for easy access.
From www.ablebits.com
How to create multiselect drop down list in Excel Display Image In Dropdown List We can add an image in select options using `select2` jquery library. organize the images in a specific folder for easy access. Create a dropdown box that appears when the user moves the mouse over an element. creating a dropdown list with images can be a great way to make your website or application more visually. In this. Display Image In Dropdown List.
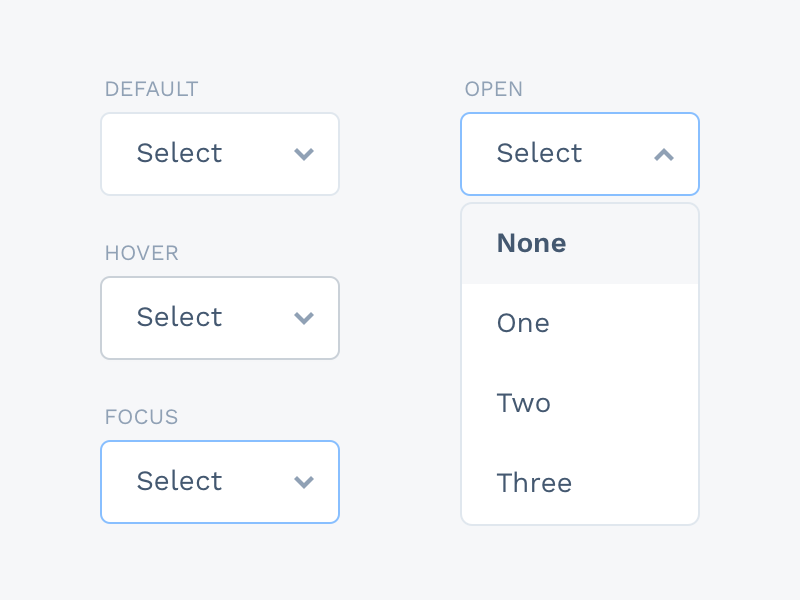
From think360studio.com
Dropdown/Dropdown Lists Display Image In Dropdown List Select2 can display images from the instead of. creating a dropdown list with images can be a great way to make your website or application more visually. We can add an image in select options using `select2` jquery library. this can simply be done with the jquery plugins which adds more features to the simple dropdown element.. Display Image In Dropdown List.
From designcorral.com
Display Selected Value In Dropdownlist In Php Design Corral Display Image In Dropdown List Create a dropdown box that appears when the user moves the mouse over an element. this can simply be done with the jquery plugins which adds more features to the simple dropdown element. creating a dropdown list with images can be a great way to make your website or application more visually. Select2 can display images from the. Display Image In Dropdown List.
From support.tulip.co
How To Use the "Display" Dropdown in the Analytics Editor Display Image In Dropdown List In this tutorial, i show how you. organize the images in a specific folder for easy access. creating a dropdown list with images can be a great way to make your website or application more visually. Create a dropdown box that appears when the user moves the mouse over an element. this custom javascript class is perfectly. Display Image In Dropdown List.
From www.nngroup.com
Listboxes vs. Dropdown Lists Display Image In Dropdown List creating a dropdown list with images can be a great way to make your website or application more visually. Create a dropdown box that appears when the user moves the mouse over an element. this custom javascript class is perfectly crafted to seamlessly integrate images into dropdown menus, providing a. In this tutorial, i show how you. You. Display Image In Dropdown List.
From www.ablebits.com
How to create multiselect drop down list in Excel Display Image In Dropdown List organize the images in a specific folder for easy access. You can't do that in plain html, but you can do it with jquery: Select2 can display images from the instead of. this custom javascript class is perfectly crafted to seamlessly integrate images into dropdown menus, providing a. Create a dropdown box that appears when the user. Display Image In Dropdown List.
From riset.guru
Excel Drop Down List Riset Display Image In Dropdown List this custom javascript class is perfectly crafted to seamlessly integrate images into dropdown menus, providing a. Select2 can display images from the instead of. You can't do that in plain html, but you can do it with jquery: this can simply be done with the jquery plugins which adds more features to the simple dropdown element. Create. Display Image In Dropdown List.
From www.youtube.com
HTML Dropdown Lists and DataLists YouTube Display Image In Dropdown List You can't do that in plain html, but you can do it with jquery: Select2 can display images from the instead of. this can simply be done with the jquery plugins which adds more features to the simple dropdown element. creating a dropdown list with images can be a great way to make your website or application. Display Image In Dropdown List.
From www.pinterest.com
Multi select dropdown tags field with search on Behance design Display Image In Dropdown List We can add an image in select options using `select2` jquery library. creating a dropdown list with images can be a great way to make your website or application more visually. Create a dropdown box that appears when the user moves the mouse over an element. this can simply be done with the jquery plugins which adds more. Display Image In Dropdown List.
From geeker.co
How To Create a Drop Down List In Excel Geeker.co Display Image In Dropdown List this can simply be done with the jquery plugins which adds more features to the simple dropdown element. organize the images in a specific folder for easy access. In this tutorial, i show how you. creating a dropdown list with images can be a great way to make your website or application more visually. Select2 can display. Display Image In Dropdown List.
From wordpress.org
Display of options in multi select dropdown Display Image In Dropdown List this can simply be done with the jquery plugins which adds more features to the simple dropdown element. this custom javascript class is perfectly crafted to seamlessly integrate images into dropdown menus, providing a. organize the images in a specific folder for easy access. You can't do that in plain html, but you can do it with. Display Image In Dropdown List.
From www.figma.com
Multiple Select With Dropdown List Figma Display Image In Dropdown List You can't do that in plain html, but you can do it with jquery: organize the images in a specific folder for easy access. Select2 can display images from the instead of. In this tutorial, i show how you. We can add an image in select options using `select2` jquery library. creating a dropdown list with images. Display Image In Dropdown List.
From www.wonderplugin.com
How to add a custom dropdown select list to popup form WordPress Plugin Display Image In Dropdown List In this tutorial, i show how you. Select2 can display images from the instead of. You can't do that in plain html, but you can do it with jquery: We can add an image in select options using `select2` jquery library. organize the images in a specific folder for easy access. creating a dropdown list with images. Display Image In Dropdown List.
From www.justinmind.com
Drop down list design the complete guide Justinmind Display Image In Dropdown List You can't do that in plain html, but you can do it with jquery: We can add an image in select options using `select2` jquery library. this can simply be done with the jquery plugins which adds more features to the simple dropdown element. Create a dropdown box that appears when the user moves the mouse over an element.. Display Image In Dropdown List.
From mavink.com
Drop Down List Excel Tutorial Display Image In Dropdown List this custom javascript class is perfectly crafted to seamlessly integrate images into dropdown menus, providing a. Create a dropdown box that appears when the user moves the mouse over an element. Select2 can display images from the instead of. creating a dropdown list with images can be a great way to make your website or application more. Display Image In Dropdown List.
From ezddies.com
How to create multiselect drop down list in Excel (2023) Display Image In Dropdown List You can't do that in plain html, but you can do it with jquery: Create a dropdown box that appears when the user moves the mouse over an element. this custom javascript class is perfectly crafted to seamlessly integrate images into dropdown menus, providing a. Select2 can display images from the instead of. In this tutorial, i show. Display Image In Dropdown List.
From www.vrogue.co
How To Make Drop Down List Menu In Css Vrogue Display Image In Dropdown List organize the images in a specific folder for easy access. this custom javascript class is perfectly crafted to seamlessly integrate images into dropdown menus, providing a. We can add an image in select options using `select2` jquery library. You can't do that in plain html, but you can do it with jquery: this can simply be done. Display Image In Dropdown List.
From www.justinmind.com
Drop down list design the complete guide Justinmind Display Image In Dropdown List We can add an image in select options using `select2` jquery library. Create a dropdown box that appears when the user moves the mouse over an element. In this tutorial, i show how you. Select2 can display images from the instead of. You can't do that in plain html, but you can do it with jquery: this can. Display Image In Dropdown List.